How To Filter Woocommerce Products By Custom Attribute
WooCommerce is the most widely used eCommerce software that allows you to customize your store easily with all the features you want. WooCommerce likewise allows you to add together custom functionality to your eCommerce store.
eCommerce websites like Amazon, allow you to filter products based on several criteria and features. These features that allow you to filter products are called attributes in WooCommerce. Attributes are used when you have several variants of a single production. Just the bad matter is that information technology can't be done with a standard WooCommerce install, I hateful you can, but not in a elementary and easy mode similar Amazon.
By using the default attributes functionality, your user feel would be ruined as WooCommerce displays all the attributes all together.
Then in this tutorial, I will evidence you lot how to filter woocommerce products by custom attributes. To acheive this, you lot need to
- Download the Jet Smart Filters.
- Login to WordPress Admin -> Plugins -> Add New -> Upload
- Active the plugin using your license key
- Then create a default preset for the Attributes.
- Choose the taxonomy and terms that will be used to create the filters.
- Choose the filter blazon. Like Checkbox, radio, or select.
- Cull the number of columns
- Select "aye" to show active filters equally labels.
- Choose the position of active filters
- Copy the shortcodes
- Paste it where you want to show the filters, by and large sidebars.
Thats how to create filters in woocommerce using custom attributes.
What'south an Attribute?
Attributes are properties of a product, that you can create to easily distinguish and filter the products. This helps the user to hands notice their suitable product by filtering thousands of products from the website using filters that helps notice products that match their criteria.
The type of attributes near widely used are:
- Production Color
- Size
- Weight
- Material
- Ratings
- Brand
- or a custom filter based on your product
If yous need additional help configuring the attributes, filters and variations, then GloriousThemes Services will help you.

How Can it Benefit yous?
Attributes can help yous increase conversion and also increase your revenue if your website has several products. having several products in the store is a good thing, just only when your customer tin discover the right one for them.
Suppose you take 1000 different styles of T-Shirts, Now I wear T-Shirts with "Xl" Sizes and mostly go for the colour "black" and the textile as "cotton".
[bravepop id="10903" marshal="center"]
If I have to manually go through all your grand t-shirts to notice the t-shirt with -> 40 + Blackness + Cotton. And so I will meliorate go to a brick-and-mortar shop, rather than scrolling 1000 T-shirts.
See, thats a trouble right.
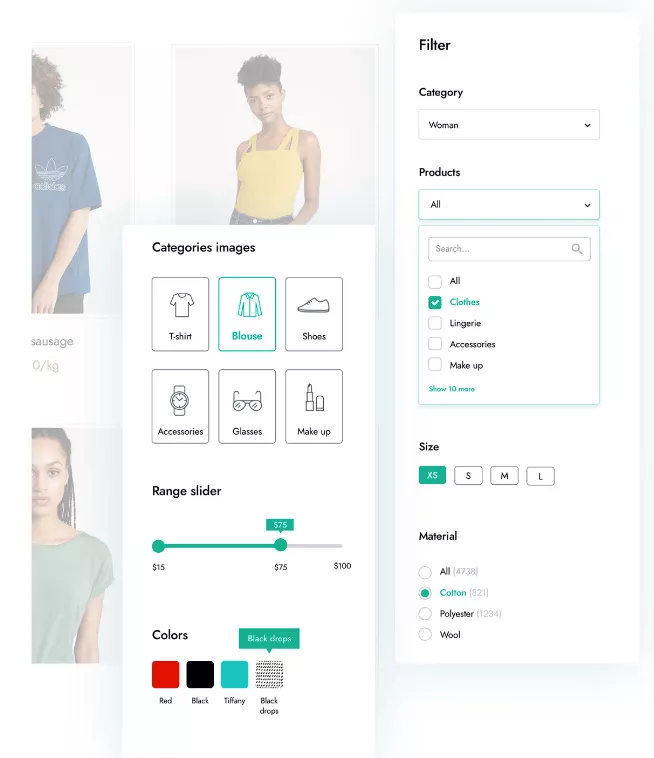
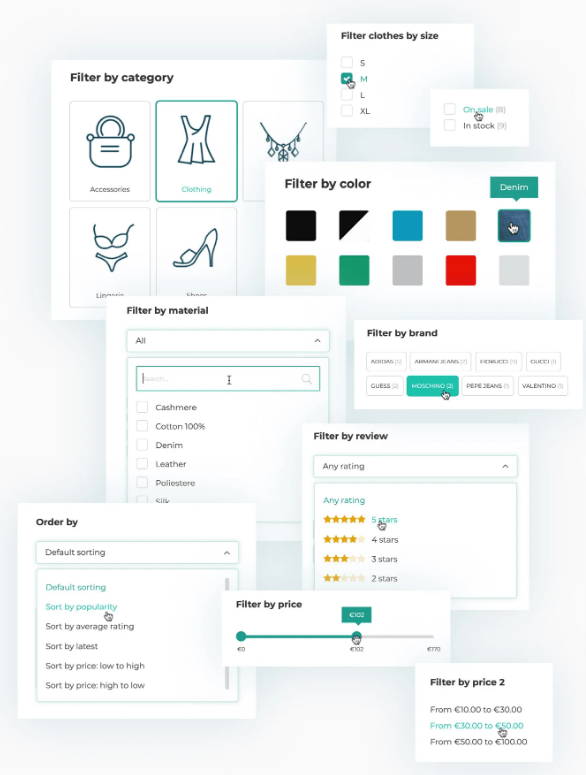
But what if your store has color, size, and material filter like the image in a higher place. It would be so much easier for me to get and filter out the products that I don't want and focus on the ones that might interest me.
This not simply saves time for the client, merely also helps the client to find new products based on their search criteria.
Video Tutorial
Different Types of Filters bachelor
The reason I like the Jet Smart Filters is that it provides tons of filters and awesome mind-blowing designs that improve the experience of the client and too the look and feel of the store.
While i was using this for my store, I had a feeling that I had my own Amazon.
Here are the list of filters that this plugin allows me to create.
- Category
- Tag
- Price
- Color
- Size
- Rating
- Make
- on-sale products
- in-stock products

Isn't those filters mind-bravado, Download Jet Smart Filter Now .
How To filter WooCommerce products past attributes
To create your WooCommerce filters using YITH Ajax Products filters.
Visit https://crocoblock.com/plugins/jetsmartfilters/ and download the plugin. Next login to your crocoblock account and download the license code.
[bravepop id="14292" align="heart"]
Note: For this filter role to work, you need Elementor Pro version.
After you take downloaded the zip file, become to WP-Admin -> Plugins -> Add New -> Upload.
Install and actuate the plugin.
Next, go to Admin Sidebar -> Crocoblock -> License and paste the license code and your email and activate the license. In one case information technology has been activated.
Go to Crocoblock -> Jet Plugin Settings and turn on the settings that you lot wish to use.
" Relieve Changes " will take automatically.
Creating your Get-go Filter.
So once you have updated all the settings and ready to create your own filter, you lot need to visit the Admin Sidebar -> Smart Filters -> Add New.
After clicking on it, a listing of fields will appear. Fill the details equally per your new filter requirements.

- Add Championship:- This is the title of the filter that will help you to hands search for the filter and add together it to the WooCommerce page. make it meaningful then that y'all can easily understand what does the filter does. This is not visible to the Public.
- Filter Label:– This is the Proper noun of the Filter that volition appear when you volition add it as a widget. It volition be visible to the public.
- Active Filter Label:– This is the name of the filter when that filter is agile and in use. Information technology is as well visible to the public.
- Filter Blazon:– Select the blazon of filter y'all desire, Like Checkbox, select fields, radio, slider, and several other functions.
- Query Variable:- If you desire to query the products based on a certain value then use this. Information technology is mostly recommended for advanced users.
Next, Click on " Publish".
Note: Depending on the type of filter type, you may get several other fields that are related to the filter type you choose. You must fill all the values so that the filter would work properly.
How To enable the filter on the products
One time you have created the filter, the work is half done.
Yes, half Done.
Thats what I idea. The filter will non work just by creating the a new filter type using the plugin. You need to implement the filter on the products pages.
The filter will piece of work on the following:-
- Elementor Pro Archives Product
- Elementor Pro Athenaeum
- Elementor Pro Portfolio
- Elementor Pro Posts
- Elementor Pro Products
- JetEngine
- JetEngine Agenda
- JetWooBuilder Products Grid
- JetWoobuilder products List
- WooCommerce Athenaeum by JetWooBuilder
- WooCommerce Shortcodes
So the easy way I found is the Elementor Pro way. To Download elementor Pro, visit https://elementor.com/pro/.
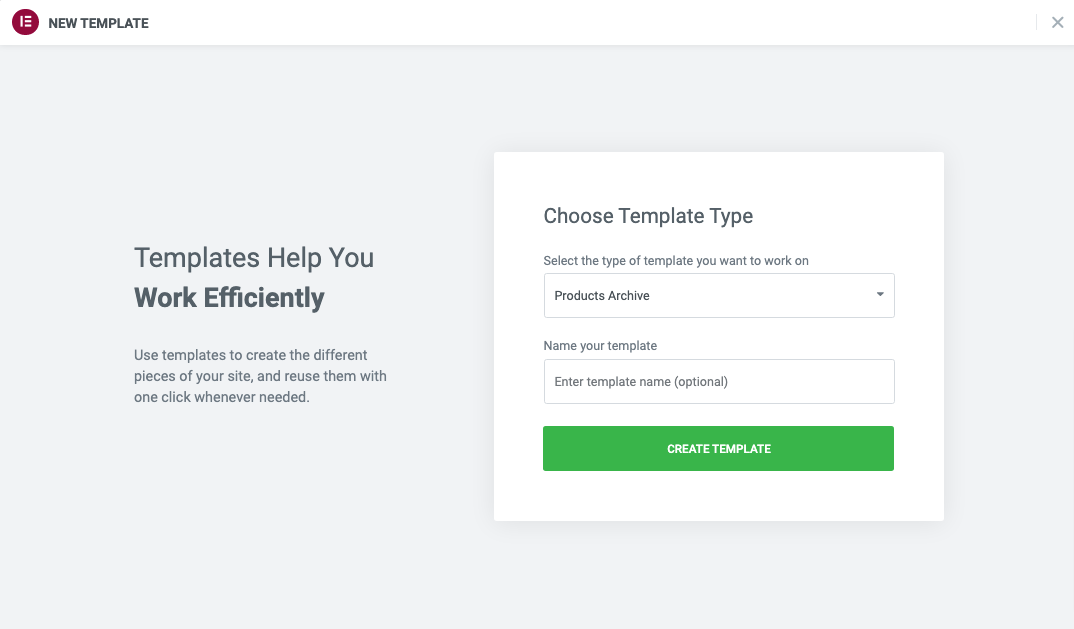
Once you have downloaded and activated Elementor Pro. Go to WP-Admin -> Templates -> Theme architect -> Products Annal.
Give a proper proper noun and click on Create Template.

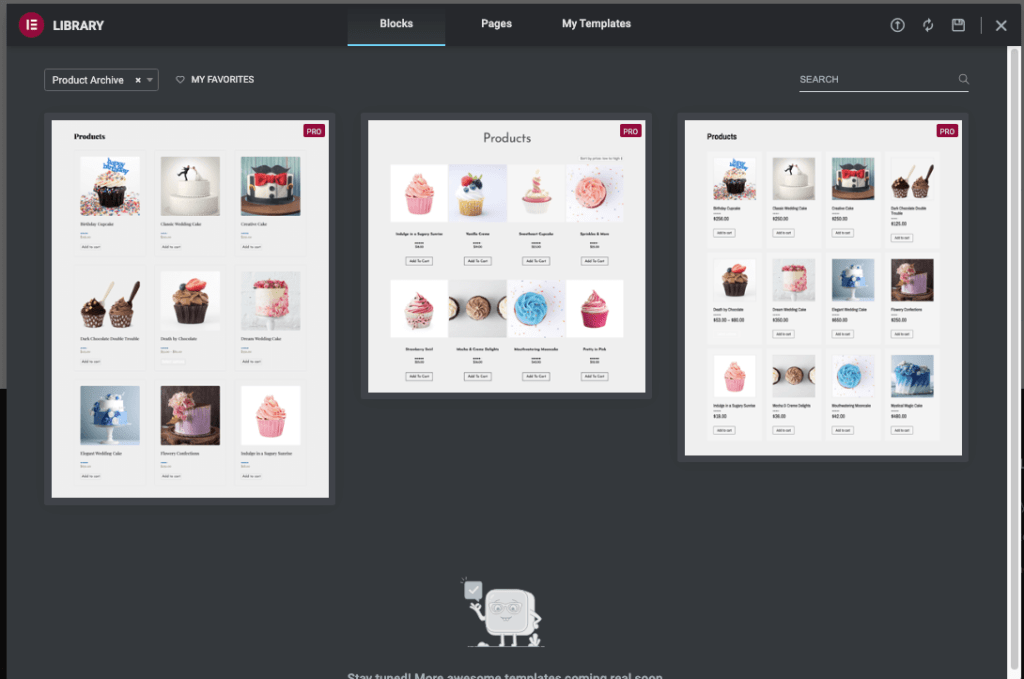
Once the folio is created, a popup will appear with the option to import pre-created block design for WooCommerce Product Archives.
Click on the " insert" button.

One time the cake has been imported, create a new cavalcade for your sidebar, and width to be 25%.. Now search for the Filter elements and drag and drib into the sidebar area you created At present.
Next we need to configure the filter element
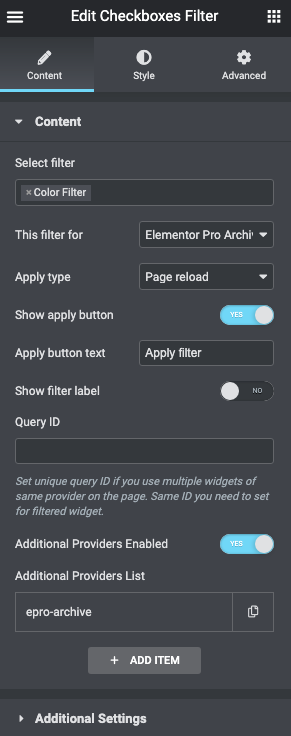
Configuring The Jet Filter Chemical element using Elementor.
After you have placed the Jet Smart Filters element on the sidebar, the filters settings will appear on elementor.
I presume you have worked with elementor before, as the procedure is similar to all the elements.

From the select filter, type the Championship of the filter that you created earlier. The proper noun will be shown below, click on information technology and select it.
The side by side step is very important, The field that says " This Filter for " – you need to select the Elementor Pro Achives Products .
Next on " Apply type" – select the Page reload , every bit this setting work better, because sometimes the ajax may not work due to some error or caching.
Click on Show Apply Push button and and then click on the update button of the Elementor.
That's it.
Your Filter is now live and ready to exist used.
Where to Download the Filter Plugin?
The Smart Filter for WooCommerce needs to plugins to work.
- Elementor Pro: That helps y'all create pages and add widgets using elevate and drop. Without writing a single line of code. Click here to Download Elementor Pro.
- Jet Smart Filters: This plugin adds the functionality to enable custom filters using attributes and all those filters are beautifully designed. It needs Elementor Pro to work. Click here to Download Jet Smart Filters.
Demand Professional person Assist?
If you want to pattern or make some changes to your WooCommerce website, you can get professional aid from GloriousThemes.com. Just go to theirservices department and order for Problems fixes or custom Pattern works, and order it.
Their professional team will sort it out in now fourth dimension.
If yous want to make the changes all past yourself and then you should visit our Ultimate Guide to WooCommerce and Customizing information technology. If you lot want to customize the checkout pages and mode, then you should become this awesome plugin – CartFlows to edit and design your own Checkout page using drag and drop editor and Elementor Folio Builder.
Conclusion
I promise this article has helped you and get you lot to filter WooCommerce Products by Custom Attributes.
The best thing is that information technology comes with beautiful widgets that helps you to add custom filters like sliders, price range, stars rating, checkboxes, selects and radios.
And all this complicated looking things can be achieved using Elementor Pro, thats helps you add all this functionality using the drag and drop functionality.
If you have whatsoever queries, you lot can annotate below or contact us. You tin can likewise subscribe to our YouTube and Like and Follow u.s. on Facebook, Twitter, and Instagram.

How To Filter Woocommerce Products By Custom Attribute,
Source: https://www.bloggersprout.com/how-to-filter-woocommerce-products-by-custom-attribute/
Posted by: wisehumpertle.blogspot.com


0 Response to "How To Filter Woocommerce Products By Custom Attribute"
Post a Comment